Este ejemplo nos permite añadir código propio antes y después de las páginas web que se sirven desde nuestro servidor. Esto puede ser útil si queremos añadir anuncios a todas las página a las que se accedan, o si queremos añadir algo concreto (como en mi caso, un poco de javascript).
Para el ejemplo necesitaremos los siguientes ficheros:
- .htaccess
- header.php
- header.html
- footer.html
- sample.html
[sourcecode language=’shell’]
# Estas dos directivas establecen que todas las solicitudes de páginas .htm y .html sean procesadas por un ‘Action’
AddHandler headered .htm
AddHandler headered .html
# Se especifica el archivo .php asignado al ‘Action’ definido antes
Action headered /header/header.php
[/sourcecode]
[sourcecode language=’php’]
[/sourcecode]
[sourcecode language=’html’]
This is my header.
[/sourcecode]
[sourcecode language=’html’]
This is my footer.
[/sourcecode]
[sourcecode language=’html’]
A sample page. The header and footer should appear on this page without actually putting them in this file.
[/sourcecode]
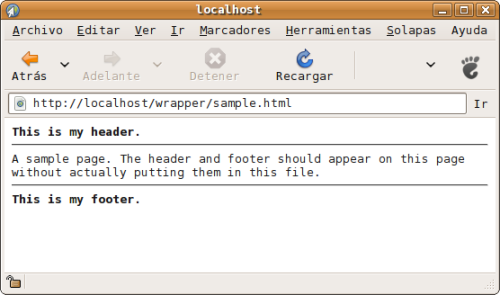
Con todos estos archivos situados en el mismo directorio, al acceder a la dirección URL del fichero sample.html (por ejemplo http://localhost/sample.html) deberíamos ver lo siguiente:

Este ejemplo no es universal y depende de la configuración del servidor. A mi en concreto me ha dado problemas con la variable “PATH_TRANSLATED” que es de donde se obtiene la url de la página solicitada, y para solventarlo he introducido el código:
[sourcecode language=’php’]
[/sourcecode]
que muestra por pantalla todas las variables de php presentes. Es posible que haya en estas variables alguna barra (/) “de más”, por lo que también es útil hacer uso de la función substr.
Fuente webpronews.com