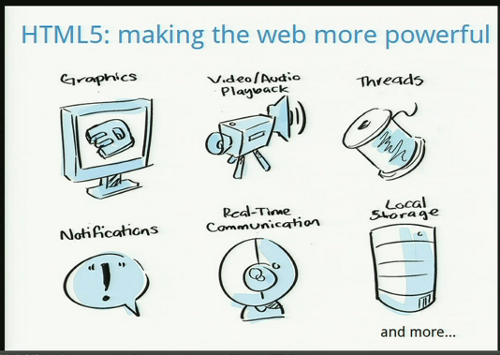
Revisando un artículo acerca de la conferencia de prensa que dio google el pasado día 20, y que se centró en su sistema operativo/navegador web google chrome os, me ha llamado poderosamente la atención la diapositiva que hay como cabecera del artículo. En ella se resumen (y mucho) los aspectos más importantes para google del nuevo estándar HTML 5.
Este estándar pretende determinar como se escribirán e interpretarán las páginas web del futuro, así que no está de más explicar de forma escueta en que consistirán algunas de las novedades:
- Graphics

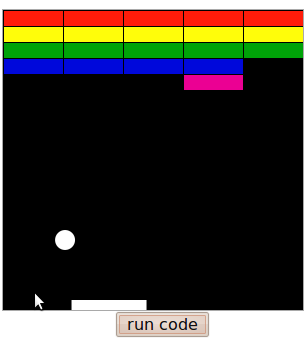
El nuevo elemento canvas permite definir áreas de la página a las que se podrá acceder libremente usando javascript y dibujar dinámicamente en ellas. Así podrán hacerse animaciones o dibujos en tiempo real. Un ejemplo usando el elemento canvas para hacer un arkanoid. - Video/Audio playback

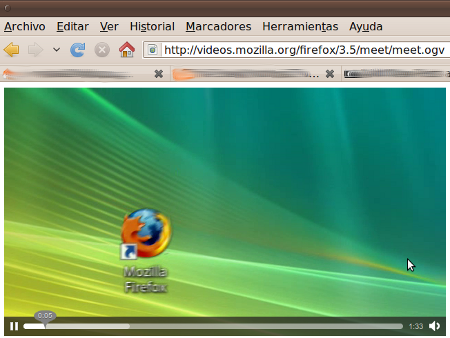
Los nuevos elementos video y audio permiten integrar directamente video y audio en una página web sin necesidad de que el usuario final tenga que tener instalado ningún plugin, siendo el navegado el encargado de reproducirlos. También se puede controlar la reproducción mediante javascript: pausa, silencio… Un ejemplo de vídeo y otro de audio. - Threads

El nuevo objeto webworker permite ejecutar un script en segundo plano y no quedarse bloqueado esperando acciones del usuario. También permite sacar provecho de los nuevos procesadores que disponen de varios núcleos, ejecutando tareas en paralelo. Explicación y ejemplo de webworker en la página de mozilla. - Notifications

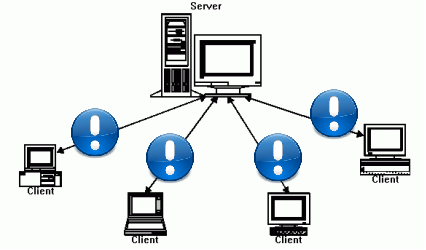
Los server-sent events son eventos producidos por un servidor que llegan a una página web visualizada por un usuario. Dicha página web tiene que haber declarado previamente un manejador que será el que reciba la información de los eventos producidos. Un ejemplo de chat usando ‘server-sent events’ en el blog de Opera (funciona en Opera 9). - Real-Time communication

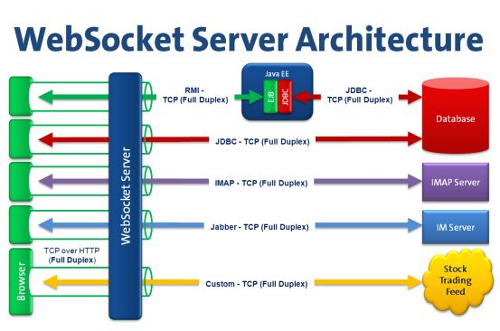
El nuevo objeto websocket permite la comunicación bidireccional entre una página web de una forma sencilla, sin importar los intermediarios que haya (proxies, firewalls…). Una explicación de websockets en la página de kaazing.org. - Local Storage

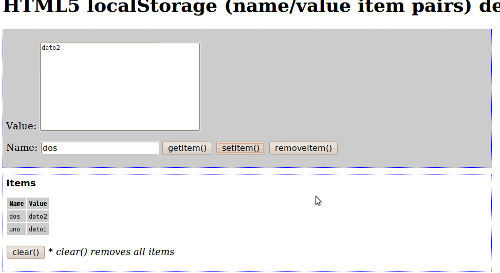
Los elementos sessionStorage y localStorage permiten almacenar información de manera local en el ordenador del usuario, pudiendo acceder a ella en el futuro. Así es posible guardar/cachear información para no tener que descargarla de nuevo en el futuro, o permitir a las aplicaciones web funcionar sin conexión a internet. Un ejemplo de webstorage en la página del w3.org.